This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
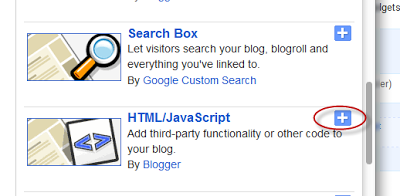
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
<script type="text/javascript">
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguab-zAOZpYSAYNMHzgQK9sNc1hv21GQefzbV9rMfyIeQ5xFSGLMkWYjlD7iVoD8hepaVvOd85mtTwOEpvtw3ScCiHyYQ3ihoD8Ej7uQkisRpHmVjbC49LUILr71u5C89yxdDiKrEkxVEv/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0EGPOv33iNdNHqL2GIzLewGJ1yqNwIUJLDxbPjbD4OEa0gf9XdWXtkr1o9rAePmz7KpLwxbOk4eZzfBfcLsteXHJ9OnJwhY4OvAWsEY9N6DcxRwEk9XEOASJRZqTpQUY02MkPzgwIr2Gf/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuoPOJS_aWTrQuEHKBrnYkeLy2Dq8Z1EBJMiEJkQbXlfQXPjE4881bbiJLMfzCO_srNdZEEOfL1hJhYaqxvtkYT_Bws1iIaX5hWWDdvfnYp2G1dFHy6ENlXKc0aofAiDFeHqmwQc-TC8Mt/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEBKjfH6LHyAfDoNKIcBH-MdR_gS0YWBGsZmPByk2FH1eeRttDlTg0paGqc9tP5I2hxXXKA2Ftq9RLQB_tIXUEmM7NeKx29g0H0knvdeQ4qT7Ji4Zmn4QN0vquVy_kJWZu7XMqWJ5XPHqf/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6GlVfT77RraqLKel8MOEx49QvdcMOlq8w_8ibA3fdSAkImSfFpRW3Q3o2xAIYpxuAlhG8WmjqiCgG57sGK7Rcotk-aChw9ZuHNjpcCW-geqzvrL4eWJOflpy9oHRSjL7zd3_ys2_cb3BN/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz3KouFjVwBDNSPQFuBsgZaOE079Q8OJkFZY5cN3EpqnxxG0btcBvXYvWCZhNOroznNitcDOCbXzJnJqeyXOZNab4MYNmstWEeqBx61BaxnPm3g3g_gjQ1zmHkAifhtrYGXG56qaNKO3za/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpapH_b-NuvVn_QajQ6asiasGw2kGWdwLI3nvs1LhzcZoHL3EI23wU_7jC3Aeq4bkOc4sQUbrMWQ7rztTB0A25LqzUwnjOaOqg1GyBdzn5xTDDINfmlMUIbQXDOByfnSiHZxPVkTPHXDo6/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUBlc1NmnIeo_JMaX5csM-p2GLnd2H-TEzAnfZ7XrtFgYEjZnSWHlXOBgIMiDhh9xGKZ2aP4LLQoJsqKqG6FrvifS0HMJjD25GZpjAHVUmgYgRWVpwpVUlIFPKo2TvXOqJpyS-SlUS3MA8/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIySNz1UVLRnAeGDonfVhUnTCfmi1438I_t8Qr5pSfhTJGiKujN-CoHjDTa08ICn0rkf3ywFqUFIkQAvrK1PsaJXTP7iE99qnwcw9IV5viYUvv7O_impTFj7dfBgdUdTGBQHLKYK6OiUA2/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1sKBQ9RLwayHyb0jJzrfjrMrg6OZTobU3_ELlAfv5v_xwDqNJIapjRpL4k8mBPtgie0o7Al-bDwNETn5b4oD85v8qp-GSBm4csbJR6E8DSMUIRsadBQiB0iWA_9d58Ty50Iybs4QQNeUW/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKasKxi9ftoitabMIcjzatA3ADV-dA7BTFIwt6P-xwlZVzCPaTELt2ka7W13_Z7v8_mgiaAREAbBfH9Eh17SoUpMfHRNsCqDartEm4BMQbCJMlD5ucm2Z64HPF3qnljEi01TGOBhwxnbzQ/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX2Yhh_BIHnjTeYlVsmeIBlKg2n83GzEmZQ9kFWrU3Ey3-qqcFf-xdpwEqFN64nT7YMTJV_r7nfzo2XVyZNX2gfHD0eQpqoqAPB2-hxc5mwlA8nny-8NKpj6JQoId6EWLKa02lfE6FTLUY/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide</p>
</div>
</div>
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguab-zAOZpYSAYNMHzgQK9sNc1hv21GQefzbV9rMfyIeQ5xFSGLMkWYjlD7iVoD8hepaVvOd85mtTwOEpvtw3ScCiHyYQ3ihoD8Ej7uQkisRpHmVjbC49LUILr71u5C89yxdDiKrEkxVEv/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0EGPOv33iNdNHqL2GIzLewGJ1yqNwIUJLDxbPjbD4OEa0gf9XdWXtkr1o9rAePmz7KpLwxbOk4eZzfBfcLsteXHJ9OnJwhY4OvAWsEY9N6DcxRwEk9XEOASJRZqTpQUY02MkPzgwIr2Gf/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuoPOJS_aWTrQuEHKBrnYkeLy2Dq8Z1EBJMiEJkQbXlfQXPjE4881bbiJLMfzCO_srNdZEEOfL1hJhYaqxvtkYT_Bws1iIaX5hWWDdvfnYp2G1dFHy6ENlXKc0aofAiDFeHqmwQc-TC8Mt/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEBKjfH6LHyAfDoNKIcBH-MdR_gS0YWBGsZmPByk2FH1eeRttDlTg0paGqc9tP5I2hxXXKA2Ftq9RLQB_tIXUEmM7NeKx29g0H0knvdeQ4qT7Ji4Zmn4QN0vquVy_kJWZu7XMqWJ5XPHqf/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6GlVfT77RraqLKel8MOEx49QvdcMOlq8w_8ibA3fdSAkImSfFpRW3Q3o2xAIYpxuAlhG8WmjqiCgG57sGK7Rcotk-aChw9ZuHNjpcCW-geqzvrL4eWJOflpy9oHRSjL7zd3_ys2_cb3BN/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz3KouFjVwBDNSPQFuBsgZaOE079Q8OJkFZY5cN3EpqnxxG0btcBvXYvWCZhNOroznNitcDOCbXzJnJqeyXOZNab4MYNmstWEeqBx61BaxnPm3g3g_gjQ1zmHkAifhtrYGXG56qaNKO3za/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpapH_b-NuvVn_QajQ6asiasGw2kGWdwLI3nvs1LhzcZoHL3EI23wU_7jC3Aeq4bkOc4sQUbrMWQ7rztTB0A25LqzUwnjOaOqg1GyBdzn5xTDDINfmlMUIbQXDOByfnSiHZxPVkTPHXDo6/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUBlc1NmnIeo_JMaX5csM-p2GLnd2H-TEzAnfZ7XrtFgYEjZnSWHlXOBgIMiDhh9xGKZ2aP4LLQoJsqKqG6FrvifS0HMJjD25GZpjAHVUmgYgRWVpwpVUlIFPKo2TvXOqJpyS-SlUS3MA8/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIySNz1UVLRnAeGDonfVhUnTCfmi1438I_t8Qr5pSfhTJGiKujN-CoHjDTa08ICn0rkf3ywFqUFIkQAvrK1PsaJXTP7iE99qnwcw9IV5viYUvv7O_impTFj7dfBgdUdTGBQHLKYK6OiUA2/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1sKBQ9RLwayHyb0jJzrfjrMrg6OZTobU3_ELlAfv5v_xwDqNJIapjRpL4k8mBPtgie0o7Al-bDwNETn5b4oD85v8qp-GSBm4csbJR6E8DSMUIRsadBQiB0iWA_9d58Ty50Iybs4QQNeUW/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKasKxi9ftoitabMIcjzatA3ADV-dA7BTFIwt6P-xwlZVzCPaTELt2ka7W13_Z7v8_mgiaAREAbBfH9Eh17SoUpMfHRNsCqDartEm4BMQbCJMlD5ucm2Z64HPF3qnljEi01TGOBhwxnbzQ/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX2Yhh_BIHnjTeYlVsmeIBlKg2n83GzEmZQ9kFWrU3Ey3-qqcFf-xdpwEqFN64nT7YMTJV_r7nfzo2XVyZNX2gfHD0eQpqoqAPB2-hxc5mwlA8nny-8NKpj6JQoId6EWLKa02lfE6FTLUY/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide</p>
</div>
</div>
Step 4. Now click on Save
And you're done! Enjoy (: