Continue reading »
Kamis, 31 Juli 2014
How To Change Favicon In Blogger
Continue reading »
How To Show A Widget In Mobile View In Blogger
Adding a gadget in blogger is very easy but the gadgets don't appear in mobile view until they are enable for mobile. Gadgets are added in blog to help visitors read your blog e.g search box to find posts, popular post gadget to help them read popular posts, related post gadget to help them read similar posts etc. But when a gadget is added in blogger it will show up only in Desktop. What about mobile visitors? now a days many people read blogs through smartphones so if there is no search box how will they search posts? if there is no related posts gadget how will they read similar posts? and so on. A most common problem of every blogger is low traffic and for increasing it bloggers are doing hard work such as working on traffic exchanging sites to exchange traffic, paying for traffic, adding gadgets(relates posts, popular posts, recent posts, random posts) but they are forgetting about mobile visitors.
Continue reading »
Rabu, 30 Juli 2014
How To Create A Blog On Blogger
Blogger is a platform where you can create a blog for free without a penny. There are many other sites where you can create blogs for example Weebly ,Wordpress, Posterous, Tumblr but blogger is best of them. Blogger is the product of Google, which lets people to share there tricks, views, tips, products or anything with others.
Continue reading »
Selasa, 29 Juli 2014
How to Turn Off Auto Enhance for Blogger Photos
This Blogger auto-enhancing feature is packaged within the service and is intended to give your photos a more professional feel. It works by smoothing out fuzzy photos and removing any imperfections in personal photos, so that you see your best looking you. However, you may realize that not every picture that you upload needs to undergo this enhancement. In fact, it may even cause your site to look dull or outdated as it can turn white photos gray.
 |
| The first picture was auto-enhanced, while the second one was not |
Turning Off Picture Auto-Enhancement on Google Plus
Fortunately, there is a way to adjust these settings so that you're able to turn them on and off at will. You may be surprised to know that the root cause of these changes actually lies with the Google uploader and your decision to link your Google+ and Blogger accounts together.Step 1: Access Your Google Account
Blogger is just one of the many services that make up the Google network. When the company released Google+, this Blogger auto-enhancing feature came with it because adjustments were made to the Google uploading service. These same changes take place when you're adding pictures from your library in Picasa. The good thing about Google is that they allow you to make adjustments to your settings from one central location by navigating over to your Google account.In order to turn the "Auto Enhance" feature off, go to your Blogger dashboard, and click your icon in the top right corner, then the blue "View Profile" button (if you are not using Google+, click the "Account settings" link). Now you'll be taken over to your Google+ profile or settings.
Step 2: Find The Enhancement Settings
Once opening your Google account, look for the tab on the top left corner of the page that says Profile > navigate to Settings - or if you are using a Blogger profile, click the "Edit settings" link under "Google+ settings". This will bring up a list with "Photos and Videos" options including "Show geo location…" and "Allow viewers to download my photos...". Look toward the bottom of the list for the 'Auto Enhance' heading and check the "Off" option to turn this feature off.Step 3: Auto Enhance on Photos You've Already Uploaded
Any picture that you upload from here on out will no longer be subject to this Blogger auto-enhancement feature; however, this will not revert any pictures that have already been uploaded. If you want to make any changes to photos that were uploaded during this period, do the following: from the same panel, click on the 'Photos' tab which it will take you to the albums for each blog > click on the blog where you wish to disable the auto enhance effect and press the down arrow > go to the "Apply Auto Enhance" option and choose 'Off'.Notice The Results?
Now that the auto-enhancement feature is turned off, you may start to see different results when uploading. Remember that this change will affect all of your Google services across the board such as Google+ and YouTube. You may turn this feature back on, at any time, by repeating the steps list above and re-checking the account settings box. When you're done, just turn it back off. Understanding these changes gives you the power to decide for yourself which pictures you'd like enhanced, and which you don't.Smooth Responsive Floating Social Media Buttons For Blogger
Social sharing is a good way to grow your audience. Some famous social networks are Facebook, Twitter, Google+, Stumbleupon etc. But most of users do not share your post as they don't see attractive buttons on your pages. These buttons not only help you to get more traffic but they also add beauty to your blog. This gadget makes your blog impressive and it is a good way to get people share your posts and make your blog famous. Follow the following steps to add this widget to you blog.
Continue reading »
Senin, 28 Juli 2014
How to Optimize Images for Better Search Engine Rankings
Images make up a big part of any website. They help to excite the visual senses of readers and offer a little extra entertainment value. What most blog owners don't realize is that all of the photos that they upload to their site aren't confined to their site alone. Crawlers make sure that these images also show up within their respective search engines sites.
Image searches can have the effect of drawing in large numbers of new readers that were just looking through content in Google images. You can benefit from this traffic and increase your average subscriber by practicing image optimization.
Image Optimization Tip #1: Alt Tags & File Names
Visitors may love images, but computers don't. Computers are designed to do what you tell them without violating any of the parameters. When web crawlers come across images on a website, they really don't know what to do with it because they are made to collect information, not interpret it. The solution to this problem is to optimize images and appropriately label your alt tags so that they display the correct content when someone goes to look for it.For example, let's say you upload a picture of your dog, and label the "alt" tag by the dog's name, 'Frank'. The web crawler is going to read the alt tag without ever realizing it's a picture of a dog; therefore, the crawler will come to the conclusion that it needs to display the image when someone run a search for 'Frank'.
The minor word choice mistakes may not affect the operations of your website, or how your image is displayed, but it will affect the search results of others and the traffic that comes into your website. Whereas you may have been able to attract the dog lovers in the world using image optimization of your dog tagged 'dog', you are now drawing in crowds searching for their uncle "Frank".
To include the alt tag, simply add alt="this is your alt text" to your image tag. Here's an example:
<img src="pug-dog.jpg" alt="frank dog" />But you don't have to touch the html code of the image. Once the picture is uploaded, click on it and you will see the "Properties" setting. Add the alt text inside the box and hit OK:
This goes the same for file names on a website. You need to optimize images and file names on everything that you decide to save to your website directory so that this information can be appropriately indexed and be used as a search term. You could name the file of your dog Frank, "pug-dog.jpg", which would encourage the search engine to add Frank into searches being performed with the phrase 'pug dog'. Alt tags and file names play an important interpretation role between you and the machine that makes your blog possible.
Image Optimization Tip #2: Add A Caption
After uploading your images, you should always add a caption to the image, so that average browser understands what they're looking at. This gives your website a more professional appearance and will help to keep people on your page.Not everyone that comes across your picture using a Google Image search is looking for your blog. Maybe they just want to download the image, and that's all you'll ever get from them. The important thing is that they found your photo relevant to their search, and decided to navigate to your site in order to save it for their own use.
The longer those users stay on the site, the better it looks for you because it plays a role in the "bounce rate". Bounce rate refers to when someone clicks on a link, realizes it's not what they're looking for, and then immediately goes back to the search engine. If you can reduce the number of times that this happens by providing captions and intriguing content that will make people want to stick around, your SEO ranking will improve.
 |
| Image caption and SEO |
Image Optimization Tip #3: File Size
Improving your bounce rate can be tough because the attention span of the everyday Internet user is incredibly short. It may be as short as 8 seconds. High bounce back rates and slow loading sites can be the death of most blogs because no one wants to wait for the content to load. By the time your website finally loads with the content that you need, they could have easily visited two or more sites and found what they need from someone who was better prepared to handle their traffic.Optimize images so that you are able to keep the file size as small as possible while retaining the quality of the photo. Images taken from DSLR camera - although they may look great - can be up to 1.4 MB in size if you take them directly off your camera and upload them on your blog. This type of space is massive for any everyday blog, and will hurt your SEO ratings.
Use Photoshop or one of many online services like Google Picasa to rescale your images or reduce the file size. Two services that can perform this ability for free and do a great job are Yahoo's Smushit and Kraken. When you access either site, they will allow you to upload the picture on the site and download the new image optimization versions for use on your Blogger site.
Putting It All Together
At the end of the day, the quality of your site and overall SEO ranking isn't just about what you have to say. It's the entire package of what you have to offer. Optimize images every chance you get and use the strategies discussed above. Now that you know that you might have been neglecting images all along, you can make necessary adjustments and start to see even better results from all your hard work.Using Templates in Django | Python in Web development - Part 3
In previous part of this tutorial series, we show how you can create simple web application using Django. how to develop basic and very first Website using Django.
In this post we are going to see ho we can use Templates in Django to render HTML code on Web page. Initially we hard coded the HTML part in views (views.py)
Let's start with very basic idea about how template works. Goto the directory you created in previous part(or any other Django project) and run python manage.py shell (It is necessary that you open terminal using this command)
Run the following commands,
What we have done is,- Imported template module.
- Created template using Template() method. Everything inside the '{{}}' are variables. In our example we have two variables name and age.
- To assign value to this variable, we used Context() method, which takes python dictionary as argument.
- Now we render the template using render() method. It takes template.Context as argument and return Unicode String. You can render Template with various Context.
Now to use this in Project. you can write following code in your views.py.
Open your urls.py and set URL for this(hello()) method/View. Also note the use of for loop. Using template does not solve the problem of hard coded HTML.
To solve this problem Django provides get_template() method. Before using this method you have set TEMPLATE_DIRS in your settings.py. Open settings.py and add path to directory in which you want to store your HTML files.
Now create hello.html file in template directory(you have to create this Dir.) and write any code in it. In our case we will write following code.
Now open views.py file of your project and add following method.
Open your urls.py and set URL for this(hello2()) method/View.
Django also provides shortcut for this. You can use following method as shortcut.
We will also set URL for this(hello3()) View. at the your urls.py will look someting like this.
That is all about using template in Django.
Was this Information helpful?
Yes NoRelated Post(s):
Minggu, 27 Juli 2014
How To Increase Your Blog Traffic/Seo Tips 100% Working
Seo stands for search engine optimization. It means to increase your blog's traffic manually by search engines. Seo is the main problem for every blogger. There are many ways to drive fake traffic to your blog or site such as traffic exchange sites for example linkcollider, traffup, follow4follow.com, ptc sites, traffic swarm, hitleap and many others but its not valid for Google AdSense and is harmful for your blog rank, popularity and index stats. Because Google hates fake or paid traffic. Social networks is also a good way to get visitors but you can't get unique visitors frequently through social networks so you have to work on seo of your blog. You would have read many posts about seo before, in many websites or blogs and must be driving traffic to your blog but your blog traffic must be very low and your aim is to get high traffic right? if yes then you are now at right place. Forget the posts which you have read before this post in other blogs because these are either very difficult to follow or are fake and do not work. After reading this post your blog will be 100% seo friendly without any doubt. If you will follow the below written steps, I guarantee that you will see your blog much better than before. In this post I am going to tell you how to generate valid traffic from search engines. To make your blog or site 100% seo optimized you need to do following things:
Sabtu, 26 Juli 2014
How To Make Text Transparent In Blogger
Blogger vs WordPress: Which is Better for You?
If you're just starting out a new blog, or making some major changes to your current layout, you'll most likely be faced with the decision to choose between Blogger vs WordPress. Both are stellar services that are going to make your life as a blogger much easier, but ultimately, your decision must come down to one. So don't cross over, let's walk this path together and ensure that you don't get lost in the wonder world of web, looking for answers.
Before we start!
WordPress as you might have noticed, comes in two different flavors, wordpress.org and wordpress.com. Seemingly same, but practically, not. Like in Blogger vs WordPress, hosting at wordpress.com is like renting a corporate apartment where the corporate is responsible for maintenance and facilitation of your place. While hosting at wordpress.org is similar to buying your own apartment, where you are responsible for your place's security, maintenance and many others.So, wherever in this post you see the word 'WordPress'; know that it refers to wordpress.org.
User-Friendliness
WordPress is a clear front-runner in the blogging and web design community in terms of how many people actually use the platform. The founder of WordPress, Matt Mullenweg, provided eye-opening statistics that around 18.9% of the entire Internet runs on WordPress. Compared to a 2012 study done by Blogging.org, of all the actual blogs on the Internet, WordPress makes up 43%, Blogger 35%, and the remaining blogs are Tumblr or other less known services.However, just because something is used more often than another, it doesn't mean it's easier to use. The problem with WordPress is that it wasn't designed for beginners who just want to take up blogging as a side hobby. In order to set up your own WordPress blog, you have to have some previous knowledge of things like hosting, bandwidth, HTML and SEO practices. There are WordPress services out there that will help set up your site and get you online, but WordPress itself comes as a set of files that you are expected to download and configure to your own site.
Some hosting companies have made the idea of using WordPress a little bit easier with things like one-click downloads; but it's still a pretty steep learning curve for new bloggers to overcome. You also have to deal with paying for the costs of hosting your site and acquiring the domain name. If you opt to use one of the many WordPress services instead of setting it up yourself, you'll be stuck with a URL such as 'yourwebsite.wordpress.com', which takes away from the professional image you may be trying to portray.
Blogger is entirely based on Google and makes setting up a blog a breeze. With Blogger vs WordPress all you need to get started is to sign up for the service using your Google account, or make a new account like you would if you were setting up an email account. From there, Blogger takes responsibility for all your files, backing up the systems and the details associated with operating a content site like a database. Blogger is so much easier in terms of walking you through the steps, providing you with everything you need to be successful and it's at little-to-no cost to you.
Design & Customizability
Hosting at WordPress means stepping into the Disney world. With hundreds of featured rich-customizable design templates, you would find yourself literally lost in the WordPress arena, ensuring that your site looks unique, catchy and simply marvelous to visitors. The wide array of WordPress templates include customized designs for nearly every walk of life including fashion, entertainment, music, health, kitchen, etc.Blogger themes, some would say, are not responsive; but let me tell you a secret. With a little search online, you can find hundreds of free, highly customizable, responsive templates that you can easily integrate into your blog, so that you and your site visitors stay in touch with your blog through their handsets. For WordPress, however, you don't need to wander around. By default, it has rich and responsive native designs, making WordPress ideal for mobile bloggers.
Both platforms will allow you to make modifications to the theme and features of the site if you have experience or feel comfortable to use HTML and CSS. They also both provide helpful post areas for when you go to submit new content. These post areas will also include HTML and some basic functions to change the font style and the size of your text.
One design feature between the two that may tip the scale toward Blogger in the Blogger vs WordPress discussion is that Blogger is integrated with other Google services like Google Picasa. Picasa is a photo sharing site that will allow you to share all your personal photos, or the photos that you plan on using within your posts. These can then be accessed via the text editor when you are submitting content and can be easily included with the content.
Gadgets, Widgets & Plugins
Talking of plugins, WordPress provides you with thousands of easy to integrate plugins from security to multimedia, enabling you to add any feature or functionality in your site, in a couple easy steps. Users of this platform have submitted thousands of independent plugins that you can install for just about anything you would need, from SEO to E-commerce. There are so many interesting plugins available, that blog owners often make the mistake of cluttering their site with too many and distracting their readers from the content.Blogger may not have as many plugins or widgets as WordPress, it does have enough to provide you with what you need. Blogger's simplicity in many ways provides it with an edge over WordPress because you are able to focus most of your time in producing great content, instead of seeing how many bells and whistles you can add on the site.
The SEO Question
Not every person that starts a blog is looking to make money off the content; some people just like to write for the sake of writing. Whatever your goals are for starting the blog, search engine optimization - or SEO for short - is a key strategy in growing your readership, so others might enjoy what you have to share.Over 1 quadrillion searches are performed via Google each year. The goal of most SEO producers is to implement strategies that can appease Google so that their content will be ranked higher up in search query results. Blogger is a service created by Google, so it's obvious that they added their own formulas to the service to ensure that those blogs are doing what they need to do to be found.
Sticking to Blogger means Google would optimize your blog itself from a SEO perspective. All you need to do is check / uncheck a couple of options from your dashboard and Google will start crawling your site with just a click of a button. WordPress takes a hands-on approach that will require you to know a little bit more to modify your website design and content to meet these standards.
And the Blogger vs WordPress Winner Is…
In terms of Blogger vs WordPress, both services might be worth trying out, but ultimately Blogger comes out as a winner in all four categories discussed above. For new or returning bloggers, it is a fantastic service that makes it easy to focus on what you love, regardless of all the add-ons and fancy additions of WordPress. Blogger's simplicity is perhaps one of it's greatest advantages and provides bloggers of all experience levels a chance to succeed.Senin, 21 Juli 2014
CustomizeMe Blogger Template (Helplogger Style)
Some of the Template Features include:
- Both Flat and Grid Design- Sticky/Fixed Left Navigation Menu Bar
- Customized Popular Post
- Recent Posts
- Recent Comments
- Page Numbering
- Expandable Search Bar
- Floating Social Bar Widget
- Author Bio with Image
- Related Posts with Thumbnails
- 404 Error Page
- Seo friendly
How to install the CustomizeMe Template
1) Sign in to your Blogger blog and head to "Template"2) Backup the current template by clicking the "Backup / Restore" button > "Download full template"
3) Download and open the CustomizeMe.xml file with a Notepad
4) Select all the code and to copy it to clipboard
5) Go again to Template and click the "Edit HTML" button
6) Select all the code of your current template and delete it, then paste the code that you just copied earlier
7) Preview your blog and if everything is ok, hit the 'Save Template' button.
Please note that this method might delete some of your widgets, so if you want to keep any of them, just Browse for the CustomizeMe.xml file (step 2) and click on the "Upload" button (ignore the rest of the steps).
And that's it! Now you are ready to use the CustomizeMe Blogger template.
Adding menu items
Go to Template > Edit HTML, click anywhere inside the code area and press the CTRL + F keys. Inside the search box, type "item 1" and hit Enter to find it - see the screenshot belowChange Item 1, 2, 3... with your page titles and replace "add-url-here" text with your url. Finally, click the "Save template" button to save the changes.
Recent Posts & Comments Widgets
Search (CTRL + F) for the following address and replace it with your own (you will find it twice and you must change it in both places):http://helplogger.blogspot.com
Please pay attention to not have two forward slashes at the end of your address, otherwise the scripts will not be able to read the blog's feeds. Save your template after you have made these changes.
Enabling "About the author" profile
Go to "Layout" and click the "Edit" link of the "Blog posts" element. In the pop-up window that appears, check the "Show Author Profile Below Post" option and hit Save.Changing colors and fonts in the CustomizeMe Template
Go to Template > click the "Customize" button. Here you can do lots of cool stuff, like change all the default fonts, text and background colors - basically, anything you want.Some of the customizations that you can make:
Add a Background image: Background > Upload Image > Browse and hit Done
Change Fonts, Texts and Background Colors: go to Advanced > select the Element that you want to customize > select your favorite colors and fonts.
To remove a color, just type "transparent" inside the text box as you can see in the above screenshot (4).
Once you're satisfied with the result, hit the "Apply to blog" button and view your blog. That's it!
Have fun customizing it ;)
Kamis, 10 Juli 2014
How To Set Up a Custom Domain in Blogger
Before we start
It's important that you realize, it isn't difficult to add a custom domain into your blogger account. If you are a blogger, it's perfect if you already own your own blog, it shows your passion and love for blogging and provides you with freedom to move from one platform to another, when and if you need. Also from users perspective, it's much easier for them to remember and visit your blog at customized address like myblog.com than myblog.blogspot.com.One of the best things about Blogger is that it does not push you to host your site with blogger. It is entirely your own choice to choose from either of two hosting plans 'hosting on BlogSpot' with address myblog.blogspot.com, or going with a custom domain with address myblog.com.
Some Popular Web Hosting Sites:
If you don't already have purchased yourself a custom domain, these are the places that you should be looking for to get one:- EasyDNS
- 1and1
- GoDaddy.com
- Yahoo! Small Business
- No-IP
- ix web hosting
So now if you have bought yourself a domain, from either of these you would have an IP address and a name. Let's assume our is 'mynewdomain'.com.
Well, it's time to start adding a custom domain to your blogger account.
Remember:
Here we are using setup for GoDaddy.com, the most popular domain name provider. For custom domains from other sites, the steps are almost same, so don't vanish.Setting Up Blogger Custom Domain
Step 1. Login to your Blogger account at www.blogger.com.Step 2. Click on your blog and then go to "Settings", choose "Basic".
Step 3. Under "Publishing" section, click "+ Setup a 3rd party URL for your blog".
Step 4. Under "Third-party domain settings" next to "http://" type your domain that you just purchased and make sure that you don't forget to add the "www" prefix to the domain name.
Step 5. Click "View settings instructions" to get the blogger's official instructions. On the Blogger instruction page, choose the "On a top-level domain (www.example.com)" option.
Step 6. Under the point 9 of instructions, 4 IP addresses will be given, copy and save all 4 of them.
Step 7. Go back to your Blogger Settings and press Save. It won't get saved and an error will appear saying 'We have not been able to verify your authority to this domain. Error 32.'
Step 8. Under the error, you will see two fields "Name, Label or Host Field" and "Destination, target, or Points To" field. Copy data of both rows from these fields.
Step 9. Now log in to your GoDaddy.com account and click on "My account" on the upper right corner > select "Manage my Domains".
Step 10. Here you should see your purchased domain name > just click on your domain name.
Step 11. Click on the "DNS Zone File" tab next to Settings and choose "Use Classic DNS Manager".
Step 12. Next, click the "Edit" button to edit your DNS Zone File.
Step 13. Under the "CNAME (Alias)" menu, click "Quick Add" button at the bottom of the screen (see image 1 in the below screnshoot).
Step 14. In the Edit box that now appeared, enter "www" in the first box and "ghs.google.com" in the second.
Step 15. Click "Quick Add" again and enter details from second row of the data we saved in step 8.
Step 16. Under the "A (Host)" menu, again choose Quick Add (see the below image).
Step 17. Host will be @ and the "Points to" value should be the one provided by Google IPs, saved in step 6 above. These are the Google IPs that you should get:
Step 18. Add all 4 of them one by one and delete old host as you won't need it anymore.
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
Step 19. At the top of the page, click on the "Save Zone File" button to save your setings.
Step 20. Now go back to Blogger and try to save settings again. The registration process takes 24-48 hours, so don't worry if you get an error again. Come again later to Blogger after 24-48 hours, repeat step 2 to 4, press Save and the error should be gone.
Step 21. After your URL starts working, click on the "Edit" link next to domain name on setting page.
Step 22. Check the "Redirect... to..." checkbox below your site address to ensure that even if the visitors will miss out the www part, they will still be able to reach your site.
Step 23. And that's it. Enjoy your new URL!
So this was easy, right? Only a handful of steps and we have successfully completed our mission of adding our custom domain in our blogger account. In case you haven't yet, stay patient wait for 2 days and try again. Or repeat steps 1-22, and make sure you don't miss any. Otherwise your new URL is ready and all set to roam around the wonderful world of web.
Rabu, 09 Juli 2014
Add Custom Robots.txt File in Blogger
But before we open and start working on Robots.txt, let's have a brief overview of its significance:
Warning! Use with caution. Incorrect use of these features can result in your blog being ignored by search engines.
What is Robots.txt?
With every blog that you create/post on your site, a related Robots.txt file is auto-generated by Blogger. The purpose of this file is to inform incoming robots (spiders, crawlers etc. sent by search engines like Google, Yahoo) about your blog, its structure and to tell whether or not to crawl pages on your blog. You as a blogger would like certain pages of your site to be indexed and crawled by search engines, while others you might prefer not to be indexed, like a label page, demo page or any other irrelevant page.How do they see Robots.txt?
Well, Robots.txt is the first thing these spiders view as soon as they reach your site. Your Robots.txt is like a hour flight attendant, that directs you to your seat and keep checking that you don't enter private areas. Therefore, all the incoming spiders would only index files that Robots.txt would tell to, keeping others saved from indexing.Where is Robots.txt located?
You can easily view your Robots.txt file either on your browser by adding /robots.txt to your blog address like http://myblog.blogspot.com/robots.txt or by simply signing into your blog and choosing Settings > Search engine Preference > Crawlers and indexing and selecting Edit next to Custom robots.txt.How Robots.txt does looks like?
If you haven't touched your robots.txt file yet, it should look something like this:User-agent: Mediapartners-GoogleDon't worry if it isn't colored or there isn't any line breaks in code, I colored it and placed line breaks so that you may understand what these words mean.
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://myblog.blogspot.com/feeds/posts/default?orderby=UPDATED
User-agent:Media partners-Google:
Mediapartners-Google is Google's AdSense robot that would often crawl your site looking for relevant ads to serve on your blog or site. If you disallow this option, they won't be able to see any ads on your specified posts or pages. Similarly, if you are not using Google AdSense ads on your site, simply remove both these lines.
User-agent: *
Those of you with little programming experience must have guessed the symbolic nature of character '*' (wildcard). For others, it specifies that this portion (and the lines beneath) is for all of you incoming spiders, robots, and crawlers.
Disallow: /search
Keyword Disallow, specifies the 'not to' do things for your blog. Add /search next to it, and that means you are guiding robots not to crawl the search pages /search results of your site. Therefore, a page result like http://myblog.blogspot.com/search/label/mylabel will never be crawled and indexed.
Allow: /
Keyword Allow specifies 'to do' things for your blog. Adding '/' means that the robot may crawl your homepage.
Sitemap:
Keyword Sitemap refers to our blogs sitemap; the given code here tells robots to index every new post. By specifying it with a link, we are optimizing it for efficient crawling for incoming guests, through which incoming robots will find path to our entire blog posts links, ensuring none of our posted blog posts will be left out from the SEO perspective.
However by default, the robot will index only 25 posts, so if you want to increase the number of index files, then replace the sitemap link with this one:
Sitemap: http://myblog.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500And if you have more than 500 published posts, then you can use these two sitemaps like below:
Sitemap: http://myblog.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
Sitemap: http://myblog.blogspot.com/atom.xml?redirect=false&start-index=500&max-results=1000
How to prevent posts/pages from being indexed and crawled?
In case you haven't yet discovered yourself, here is how to stop spiders from crawling and indexing particular pages or posts:Disallow Particular Post
Disallow: /yyyy/mm/post-url.htmlThe /yyy/mm part specifies your blog posts publishing year and month and /post-url.html is the page you want them not to crawl. To prevent a post from being indexed/crawled simply copy the URL of your post that you want to exclude from indexing and remove the blog address from the beginning.
Disallow Particular Page
To disallow a particular page, you can use the same method as above. Just copy the page URL and remove your blog address from it, so that it will look something like this:
Disallow: /p/page-url.html
Adding Custom Robots.Txt to Blogger
Now let's see how exactly you can add Custom Robots.txt file in Blogger:1. Sign in to you blogger account and click on your blog.
2. Go to Settings > Search Preferences > Crawlers and indexing.
3. Select 'Edit' next to Custom robots.txt and check the 'Yes' check box.
4. Paste your code or make changes as per your needs.
5. Once you are done, press Save Changes button.
6. And congratulations, you are done!
How to see if changes are being made to Robots.txt?
As explained above, simply type your blog address in the url bar of your browser and add /robots.txt at the end of your url as you can see in this example below:http://helplogger.blogspot.com/robots.txtOnce you visit the robots.txt file, you will see the code which you are using in your custom robots.txt file. See the below screenshot:
Final Words:
Are we through then bloggers? Are you done adding the Custom Robots.txt in Blogger? It was easy, once you knew what those code words meant. If you couldn't get it for the first time, just go again through the tutorial and before long, you will be customizing your friends' robots.txt files.In any case, from SEO and site ratings it's important to make that tiny bit of changes to your robots.txt file, so don't be a sloth. Learning is fun, as long as its free, isn't it?
Senin, 07 Juli 2014
Facebook Fanpage Like Box
How To Add Facebook Fanpage Like Box
1. Go to https://developers.facebook.com/docs/plugins/like-box-for-pages
2. Change Facebook Page URL with your fanpage URL
3. Fill Width and Height with pixel. Or empty to get default.
4. Click Get Code
5. Click XFBML
6. Copy Javascript SDK and XML namespace to your blogger template HTML. Javascript SDK after
<body> tag. XML namespace before <head>. The code is like this <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://ogp.me/ns/fb#'>7. Place the code for your plugin on layout, add a gadget.
Selasa, 01 Juli 2014
How To Set Custom Redirects in Blogger
In this post, we will see how to set custom redirects for Blogger posts and redirect an old URL to a new URL. But before redirecting any URL, you must know that there are two types of redirects:
A 302 redirect means that the page has moved temporarily. This redirect doesn't pass the URL value to the new location and instead, it will take the visitors to an appropriate location so that you aren't showing them a 404 page not found, or an error page. You can use a 302 redirect for coming soon pages or maintenance pages.
A 301 redirect means that a page has moved permanently to a new location. Use the 301 redirect when you deleted or changed the URL of your post. In most instances, the 301 redirects are always recommended for SEO because they will pass link juice (ranking power) to the redirected page and visitors will also benefit from this. However, 301s aren't suitable when you change your custom-domain, because it only supports redirection within the same blog, not to an external URL.
Now that we've established which is which, let's see how to set custom redirects for Blogger posts.
How to redirect old URL to new URL in Blogger
Step 1. Login to you Blogger account with email and password.
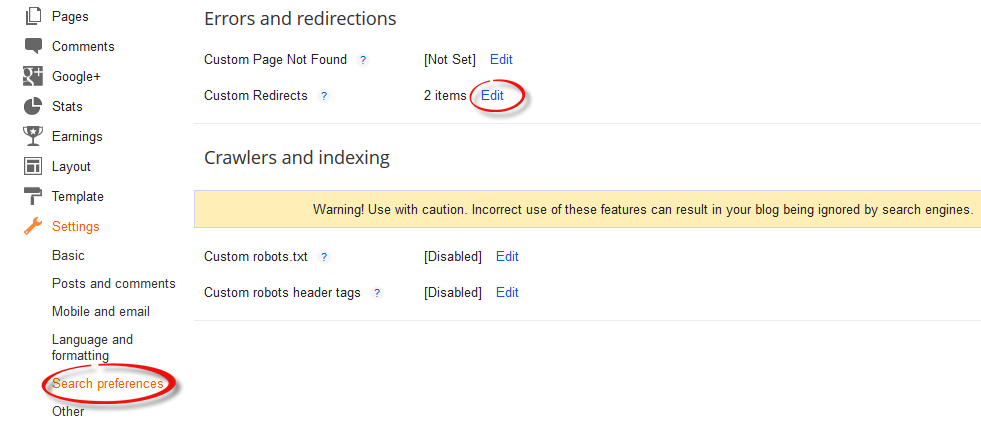
Step 2. Click on your blog > go to Settings \ Search Preferences and click "Edit" next to "Custom Redirects."
Step 3. Enter the old URL in the "From" field, and the new URL in the "To" field including the forward slash "/" (see the screenshot below)
Note: Do not enter the full URL in these fields. Just omit the address of your blog and type only the rest of the link. Again, this works only if you wish to redirect within your blogger blog and not to any external links.
Step 4. Click the "Save" link (1) and the "Save changes" button (2), and you're done!
If you want to redirect more pages, just click the "New redirect" button.